きょん
きょんブログ・ワードプレス歴2年ですが、ほぼ初心者並みの知識しかないきょんです💦
ワードプレスの無料テーマCocoonから、有料テーマSWELLに変えて約2週間が経ちました。
まだトップページくらいしかいじれていませんが、サイトの顔であるトップページのビフォー・アフターをご覧いただきたいと思います。
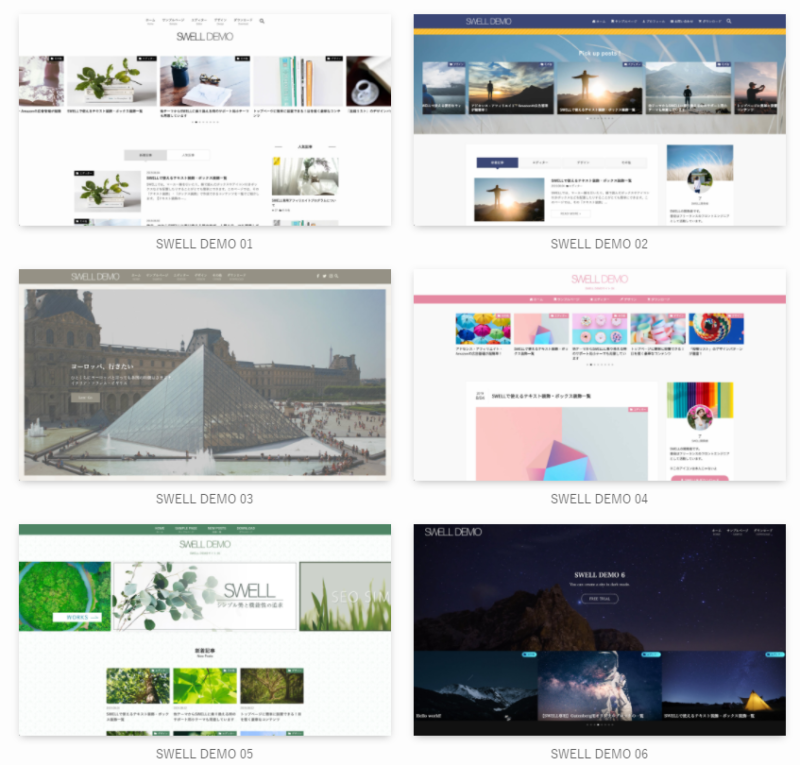
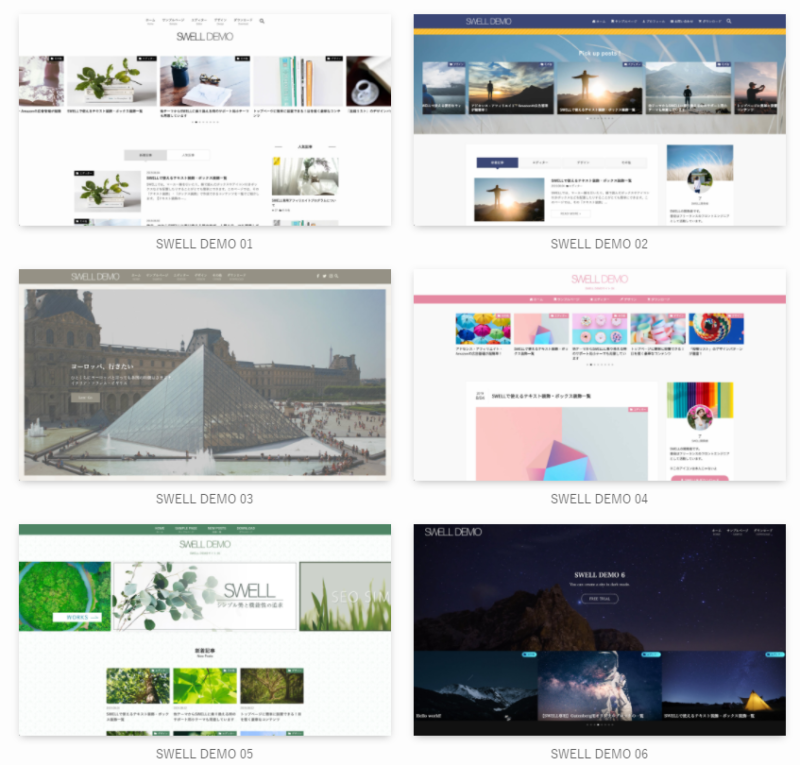
ベースにさせてもらったのはSWELL Demoサイト02です!
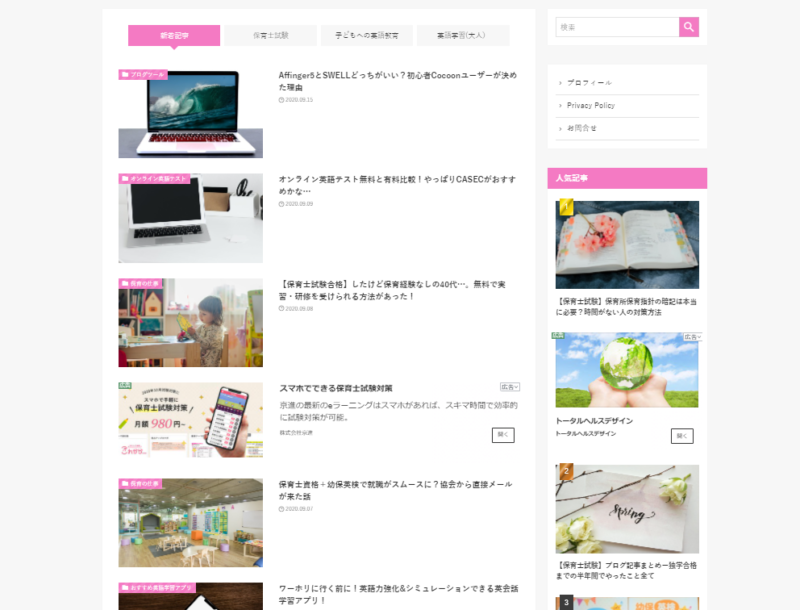
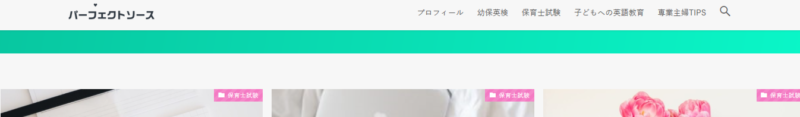
変更前(Cocoon)PC




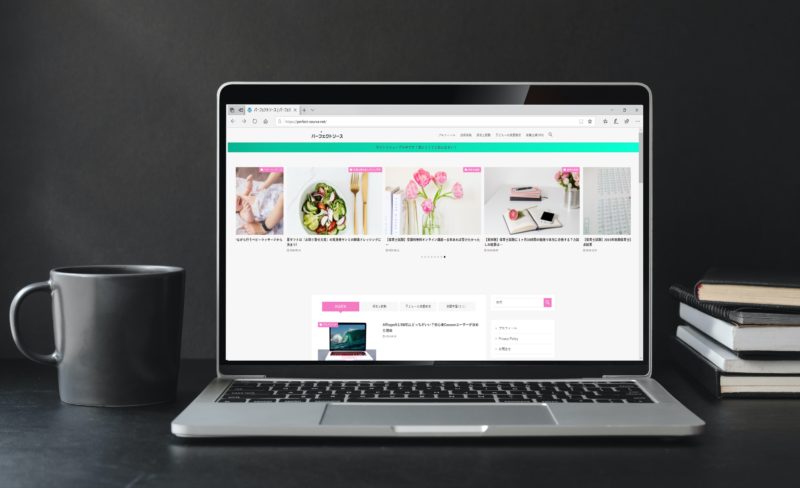
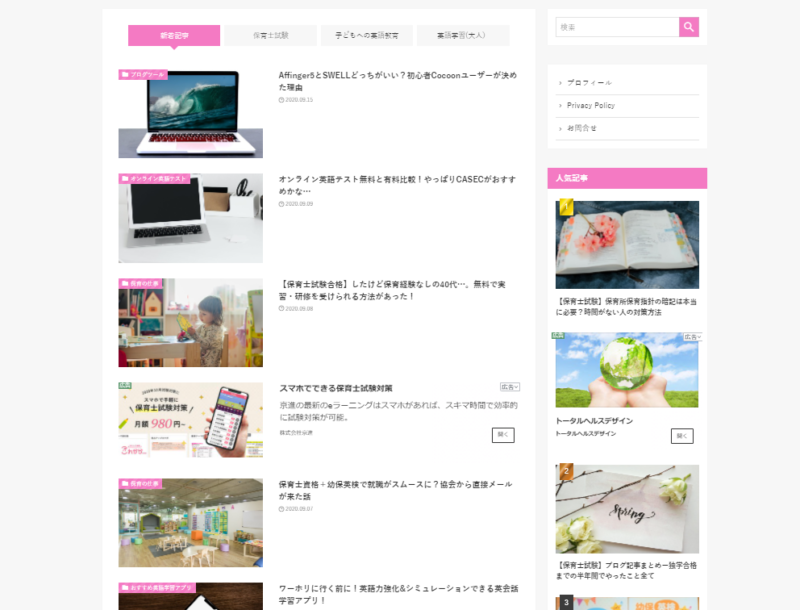
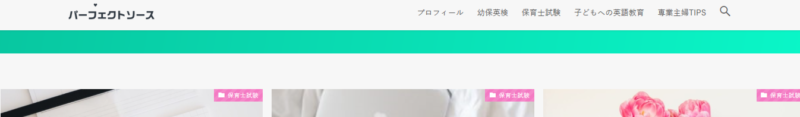
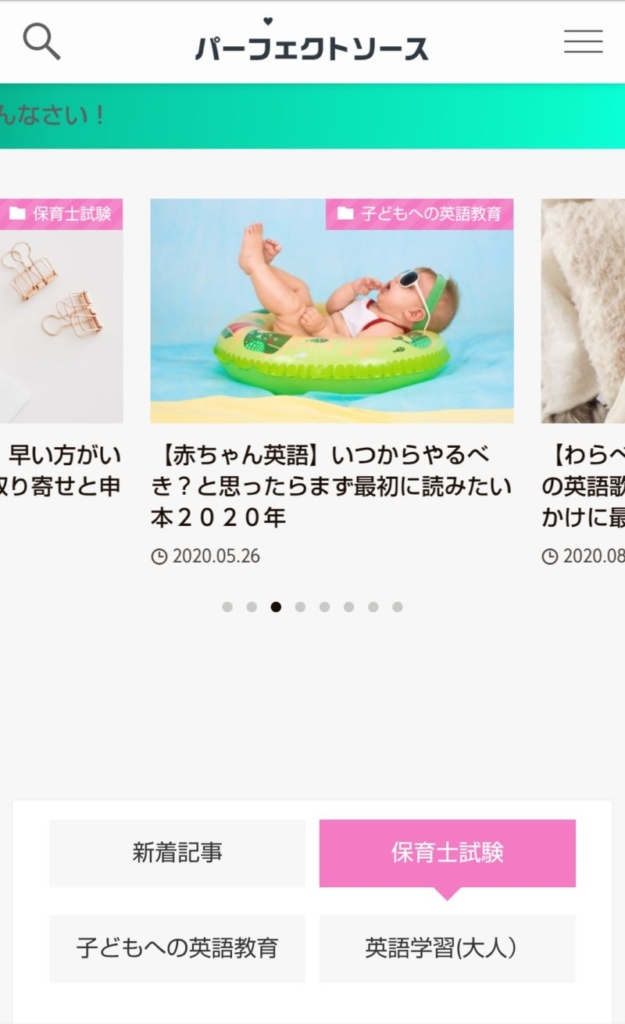
変更後(SWELL)PC






ビフォー・アフター!こんなとこ変えました
いかがでしょうか。
洗練されたSWELLのデモサイト01のような雰囲気になりました!(って自分で言ってる 笑)
こんなに変わるともはや全く違うサイトのようです。
実は…
ロゴからアイキャッチ、トップページに配置するウィジェットの位置も全て変えました!!
理由は以下の通り。
- サイトのロゴ(サイト名)のサイズが小さすぎて見えない
- アイキャッチ画像は色の統一感が無い
- 帯状のキャッチフレーズは文字の大きさやフォントが全くそろってない…
- ごちゃごちゃして見える!!
とにかく素敵に仕上がらなかったのです😢
サイトロゴ
Before(ビフォー)


前に使っていたロゴの画像サイズが小さすぎて、サイト名(パーフェクトソース)が読めない😢
After(アフター)





Logomakerで作りなおし!最大の文字サイズ+画像サイズでなんとか見える大きさに。
アイキャッチ画像
Before(ビフォー)


画像の中央に帯状のキャッチフレーズを入れていました。全てに統一感がない!
- 画像のテイストがバラバラ、色々な色を使いすぎ!
- 帯の太さと文字の大きさがバラバラ
- 言語もバラバラ(日本語・英語)
After(アフター)


- 画像をできるだけ白ベースにした(デモサイト01のまねっこです)
- 画像はできるだけシンプルではっきりした形のものをセレクト。
- キャッチフレーズを外したら、帯や文字のサイズが気にならなくなった。



でもね…
アイキャッチは素敵になってイメージは良くなったけど、もっとブログタイトルが目立つようにしないと「ただ素敵なだけのサイト」になっちゃうかなーと思っているところ。これから読まれる工夫が必要ですね!
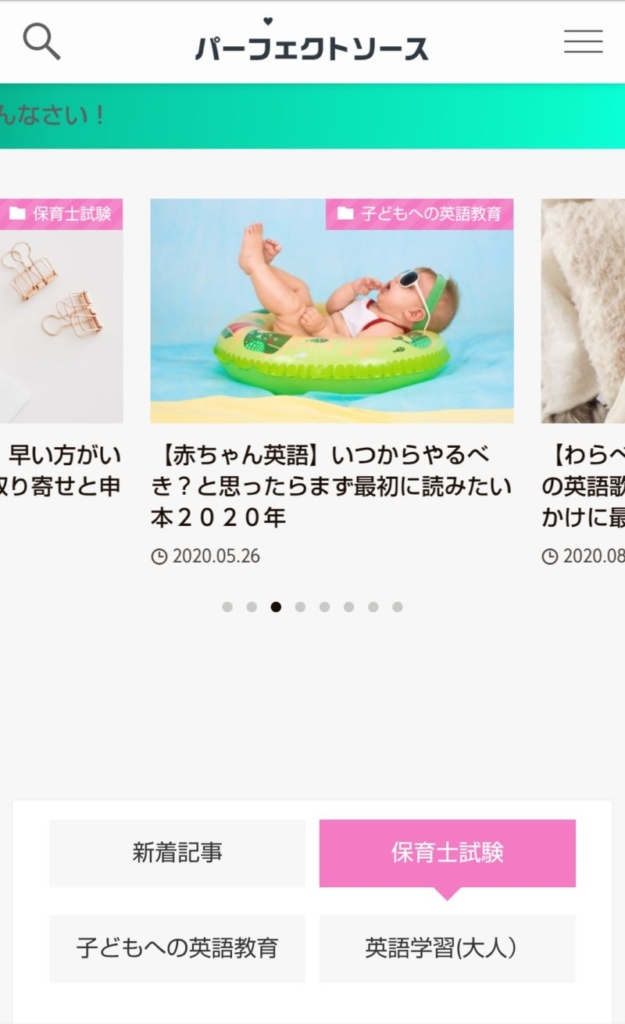
スマホでの見え方は??
Before(ビフォー)




After(アフター)




その他変わったな~と思う点
スクリーンショットではわからないと思いますが動きが出ました!
PCで文字や画像にカーソルを合わせると…
- 記事をクリックするとじんわ~り切り替わる~
- カテゴリ―の文字が左右にぷるんと動く~
- 画像が少し明るくなって、ほんの少し大きくなる~
- お知らせテロップも動く~



なんかね、オサレ!素敵なお店のサイトみたい♥
とにかく垢抜けちゃった感じ☺
私は何もしてないのに…勝手に素敵になっちゃった!すごいねSWELL!
SWELLの着せ替え!4つ試してみた感想
デモサイトがとっても素敵なので着せ替えたいですよね!!
特にカスタマイズの設定箇所の文言もイマイチ良く分かっていないレベルの初心者の私たちは…💧楽して素敵にしたいもん!
私はこのサイト(パーフェクトソース)の他に2つのサイトを運営しているので、私個人では4種類(SWELLデモサイト01、02、03、05)の着せ替えをお試ししてみました!


SWELL着せ替えの感想
01はシンプルで私のような初心者向け!
画像がキレイめの他のサイトで使わせてもらっていますが、サイト名(ロゴ)と、メニューバー、フッターのコピーライト©のところを直したくらいで、トップページはほとんどいじっていません。
02はこのサイトに使ってます
01でやったこと+記事スライダーの背景画像をとったくらいでうまくいきました。着せ替えた瞬間に「お知らせバー」に「サイトリニューアル中!」と入れて注目を集められてよかったです!このお知らせバーは簡単に設置できるけど、その存在を知らないと使えませんからね。
03はちょっと難しかった!
トップページのデフォルトのメイン画像を何枚も変える必要があって、最初アワアワしちゃいました。「トップページ」の「メインビジュアル」を表示しなければいいのですが、最初は焦りました💦
また、最初に01を装備して、ウィジェットのサイドバーに人気記事やカテゴリーを追加したあと、更に03に着せ替えたところ、サイドバーがトップページから消えてびっくり!03はもともとそういう設定なのですね。あとでカスタマイズの中の「サイドバー」で「サイドバーを表示する」にチェックしたら元に戻りました。



初心者あるあるかな~?私だけかも(笑)慣れないうちに何度も着せ替えするもんじゃないですね~
05はイメージと違った!
ぱっと見わからなかったのですが、背景画像が緑色で模様がついているのですね。デモサイトのようにアイキャッチ画像がナチュラル系だとすごく合うのでしょうが、私の別サイトのカラフルな雰囲気とミスマッチでびっくり!その背景画像はもちろん変えることができるのでゆくゆくは05をベースにして自分のサイトのカラーにあわせていけばいいんだと思います☺



いや~着せ替えた直後は、全く今までのサイトと違う雰囲気になってしまうので焦ってしまいがち!
でも初心者の私でも少しいじるだけで全然自分でカスタマイズできるようになってきました☺
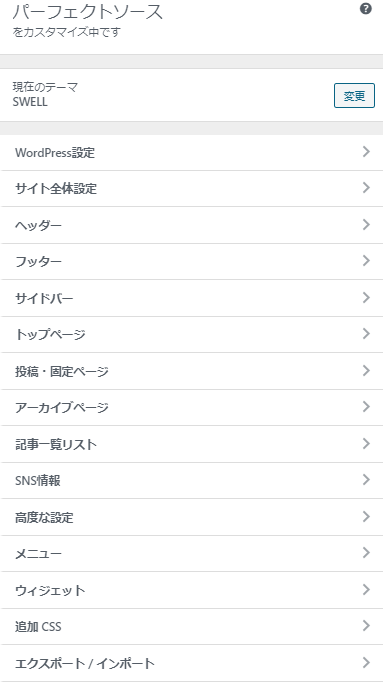
SWELL着せ替えた後に、最初にやっておきたいことと注意点



忘れがちな自分の備忘録として。SWELLのマニュアルをしっかり読んでから取り組んでるしっかりさんは大丈夫だと思いますが、私のように何も考えず「着せ替えちゃった!」というあわてんぼうさんのために。


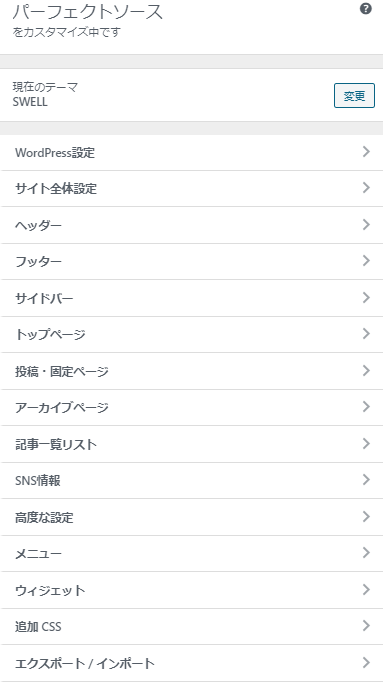
🖌カスタマイズ画面で全て設定!
- ロゴ(サイト名)の変更ー①ヘッダー②ヘッダーロゴの設定③画像の変更
- コピーライトの変更ー①フッター②コピーライトの設定③©とサイト名にする
- ツイッターなどSNSのアイコンをとるー①フッター②その他の設定③フッターにSNSアイコンリストを表示するの☑を外す
- メニューバーの変更ー①メニュー②メニューの位置③すべての位置を表示④グローバルナビ内で使ってたメニューを選択
- メイン画像をとるー①トップページ②メインビジュアル③メインビジュアルの表示内容を表示しないにする(後で変更)
- お知らせバーに工事中と表記ー①サイト全体設定②お知らせバー③表示位置をヘッダー上部に☑④お知らせ内容に「サイトリニューアル中!見にくくてごめんなさいと入力」
- サイト風記事にしていた場合、固定記事を投稿記事に変える①ワードプレス設定②ホームページ設定③最新の投稿に☑
私はしばらく経ってからフッターのツイッターマークとコピーライトに気付きました💦
着せ替え直後はSWELLのサイト仕様になっているので注意が必要ですね!



とりあえずこれだけやっとけば、自分のサイトになるし、工事中ということを知らせられるのでその日は眠れるかな・・・。
SWELLにして2週間でPV等の変化はあるか?
さすがに2週間でPVが大幅に変わったということはありませんし、表示順位が変わったとしてもわかりませんよね💦
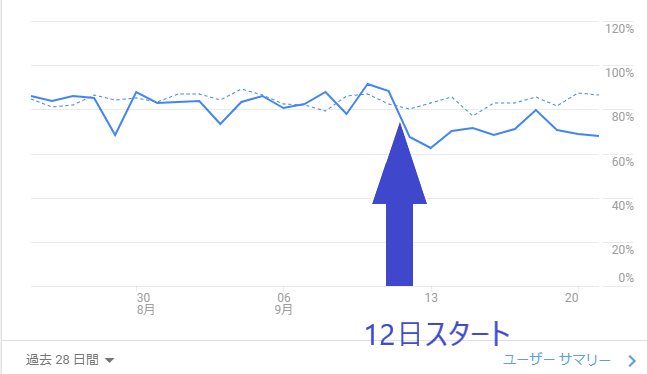
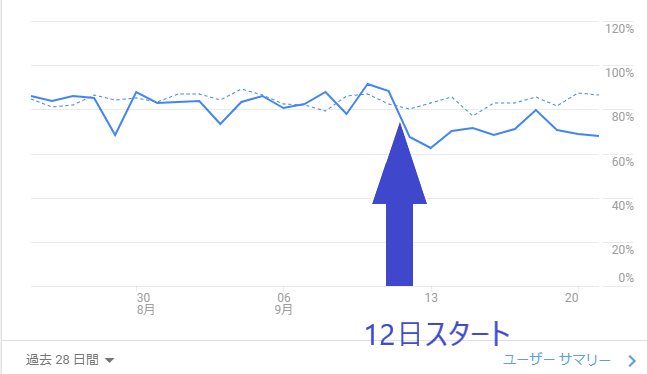
でも、明らかに違うのは直帰率。
11日~12日にテーマ変更して、それまでは直帰率80%を超えていたのが、最近はそのラインをずっと下回っているようです。
すごーく小さな小さなことですが嬉しい♥


1記事だけでなく、他の記事も読んでみようかな‥と思ってもらえるようになってきているようです!
他の2サイトにも適用させたのですが、どのサイトも日に日に直帰率が減り、セッション継続時間も少しずつ上がってきています☺
まだテーマ、デザイン変更を簡単にしただけ。リライトもこれからという段階にもかかわらず(もっと頑張れ私!)
- 閲覧者にとって読みやすいサイト
- 他にも読んでみたい記事、ジャンルを見つけやすいサイト
に徐々に変化していると言えるのではないでしょうか。
まだまだいじっていきますが、取り急ぎ2週間目のご報告でした☺
最後までお読みいただきありがとうございました!